Webflow continues to improve, and after they’ve added a feature where you can copy and paste between websites, you can now copy an entire component from an external website and paste it into your Webflow website.
So here is a collection of what I believe to be the 7 best Weblow component libraries outside Webflow’s environment.

The Winner: Flowbase
Flowbase is the most agile and elaborate Webflow component library. The style is modern, and you have a ton of options.
Before you just go ahead and use Flowbase, then there are 6 others you can use, and they’re all great and work for different use cases. Let’s get into them.
How To Use A Webflow Component
It’s super easy, but the method is different depending on whether it’s a library or Webflow component.
If it’s a component on any of the 7 websites below, then you’ll have a button where you can just press copy, and then you sign in to Webflow, access your Webflow project, and right-click where you want the component and click paste.
If it’s a library, I’ve made a full guide on using a Webflow component library.
7 Best Webflow Component Libraries
Now let’s get to it. The method for using components is the same for any of the following 7 component libraries.
I’ve marked them by what I think has the biggest variety combined with a modern style, as these are important to me.
When you build a website in Webflow or anywhere else, you want it to have the same style, so more components make it easier for you to build in the future when you want to make new pages.
The largest library: Relume Library
The most modern library: Flowbase
The simplest library: Untitled UI
1. Flowbase

Flowbase is my absolute favourite, it’s easy to use, and they have thousands of components you can choose between.
And best of it all? They have a ton of free components you can use as well. All you have to do is sign up for their platform.
I like to suggest you sign up for a free account and use their free components. If you like working with it, then you can always upgrade down the line.
With Flowbase, you get navigation, CTA, testimonials, feature components, and so much more. They have so many categories you can choose between.
If you want the full package, where you get access to all Webflow and Figma components, it costs $27 per month.
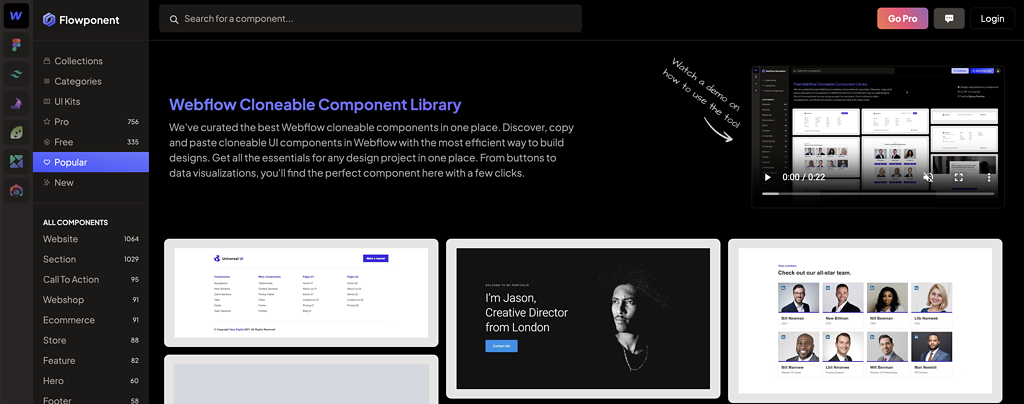
2. Flowponent

Next in the line is Flowponent, an extensive library with 756 pro elements and 335 free components. Yes, you read it right, 335 components you can start using now for free.
Flowponent doesn’t require an account, and you can just copy the component you wish to use and paste it into your Webflow project, and then you’re good to go.
Their components are super modern and, again, very easy to use. You can easily filter between the many categories and between the pro and free components.
If you want to upgrade to the pro version and get full access, it’s only $69 as a single-time payment, and then you have access to everything for life. Even with new components coming in the future.
3. Mozaik

Mozaik is a bit different than the first 2. Here it’s required you have an account, but everything is completely free, and you even get a free template to use as well.
They don’t have as many elements as the first two, but I really like how clean the components are, which you get.
Especially their hero sections are super modern and fresh to use.
Just find the components you wish to try, sign up for a free account, copy them, go to your Webflow project and paste them. Super easy to use.
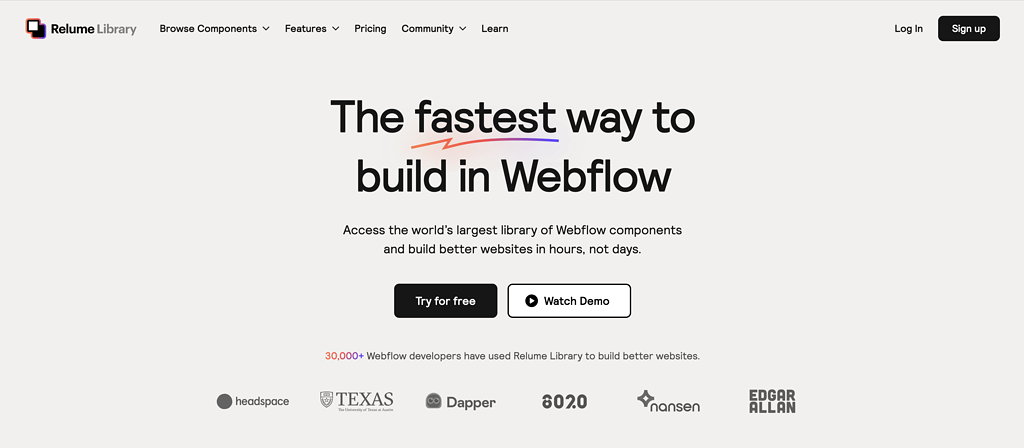
4. Relume Library

Now you could argue Relume library is number 3 because this library of Webflow components is huge.
They claim to be the world’s largest library of Webflow components, with more than 30.000 developers already using the library.
They have a free account, but you only get access to 30 Webflow components, and then you have to upgrade from there.
When upgrading, you pay either $32 or $40 per month, where the difference is you can store 25 components or 300 components, and paying $40, and you can invite users as well.
Now Flowponent has more components, so it’s an interesting claim. Maybe they have some components hidden in their platform.
Nevertheless, this library is packed with Webflow components, ready to use.
They even have a Chrome extension, so you don’t have to leave your Webflow project to find new components. Super convenient.
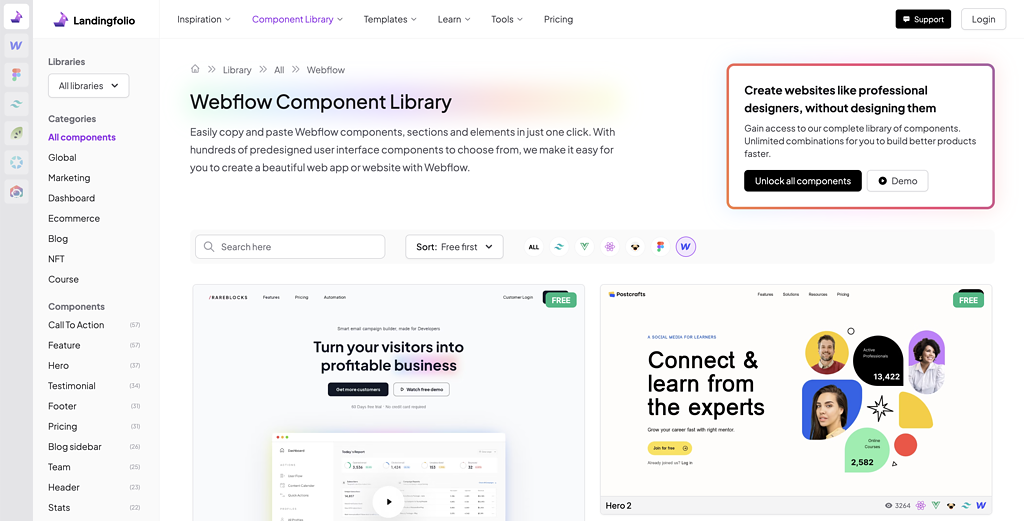
5. Landingfolio

While Landingfolio is primarily known for sharing beautiful web designs, then they also have a library of components.
They have so many components you can use; yes, they also have free components.
You don’t need an account, and you can just click on the button below, find a component you like, and then click on copy to Webflow, go to your Webflow project and paste.
If you want the pro version, where you get full access, you can either pay $149 once for lifetime access or $99 for a year.
With Landingfolio, I really like their hero sections, you get a lot of elements to work with, and it’s super fresh and modern.
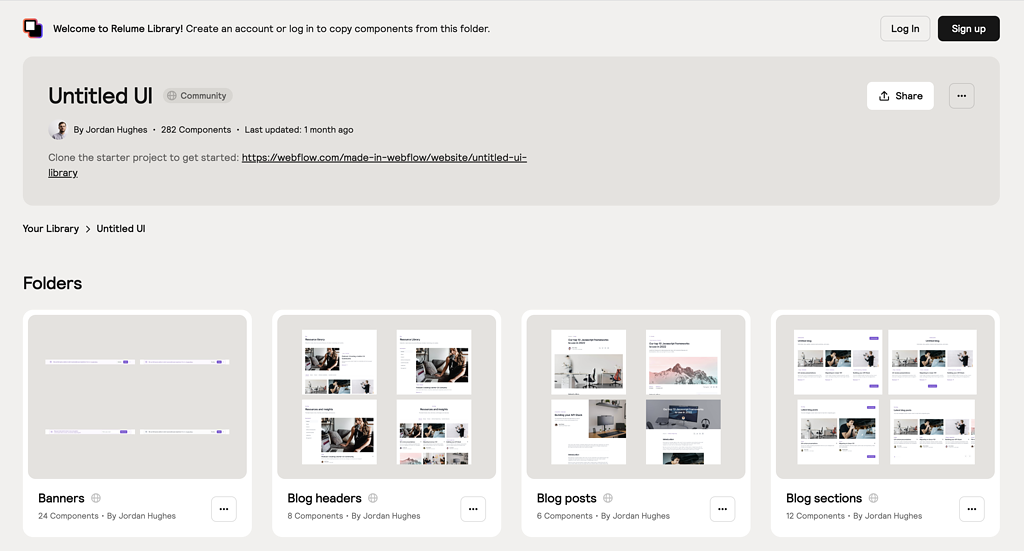
6. Untitled UI

Untitled UI is part of Relume, but it’s also its own library.
They have everything from banners and CTA sections to faq sections and blog sections. They just require you to create an account.
What I like about Untitled UI is its simplicity. You don’t get gradients and large scaled sections with lots of whitespaces.
It’s super simple and unique, and if that’s the style you’re going for, then look no longer than Untitled UI.
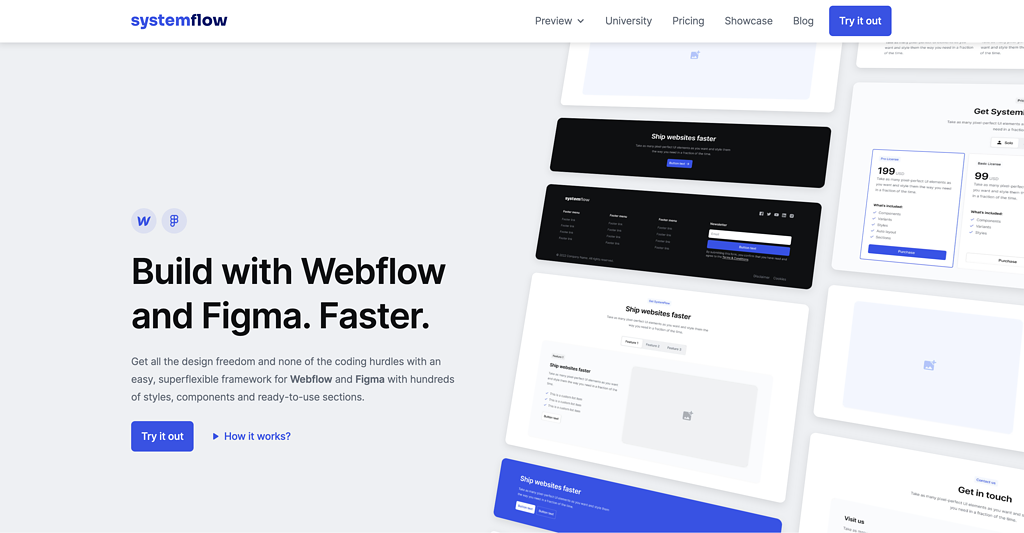
7. SystemFlow

As the last Webflow component library, we have SystemFlow.
With SystemFlow, you get over 400 components, but no free account exists. That said, you can still preview all the sections in SystemFlow to see if you like the style.
The style is very simple, even more straightforward than Untitled UI, and it reminds me a bit of Bootstrap CSS.
With SystemFlow, you don’t get fully built sections like the other libraries and get more bits and pieces.
So if you want to have the ability to put together elements to create your own design easily, then SystemFlow is the suitable Webflow component library for you.
Conclusion
So that’s the list, and you can see they all have different components, so it’s essential when you choose your library that it has the components you need now but also what you believe you’ll need in the future.
Obviously, it’s difficult to predict, but you’ll get the idea more or less when you browse through them.
Otherwise, then you can choose one you see where they add new components regularly, and then you’ll ensure you get the components you need now and can update your Webflow website in the future.
FAQ
Does Webflow have components?
Yes, they do. They have their entire components library, which you can use for free. Otherwise, you can find external libraries at Flowbase, Flowonent and Mozaik.
What is the best library for Webflow?
It depends on the use case. I believe Flowbase covers the majority, and they have a modern design and tons of components you can easily copy and paste.
If you don’t like Flowbase, then check Flowponent or Mozaik.




![The 12 Absolute Best Webflow Templates For Startups In 2024 The 12 Absolute Best Webflow Templates For Startups [2023]](https://webonlabs.com/wp-content/uploads/2023/03/The-12-Absolute-Best-Webflow-Templates-For-Startups-2023-380x220.png)