Cloneables are a fantastic invention by Webflow. It makes it possible for you to click on a button on a website and then copy an entire section into your Webflow website and work with it.
In this case, whatever popup you like from this list, you can click on the button “Clone”, and then you can clone it to your Webflow website and start using it.
So let’s get into my list of the 8 best Webflow popup cloneables for your Webflow website.
8 Best Webflow Popup Cloneables
Let’s get into them. I like a mix of a modern style but with a great feel. So these 8 are chosen based on my style. If you don’t like any, I’ve shared links at the bottom of the article to find more Webflow popup cloneables.
1. Brix 4 Popups

I know this could be 1-4, but I’ve chosen to collect them in one place, and it’s the first.
I’ve used 2 of their designs on my own Webflow websites, and they’re just brilliant at creating Webflow cloneables and templates in general.
With this package, you get 4 different types of popups.
- Newsletter sign-up
- Download e-book
- Subscribe to newsletter
- Get a discount code.
This is just my favourite. It looks incredible, great for the eye to see, and, best of all. It’s free and doesn’t require any custom code settings.
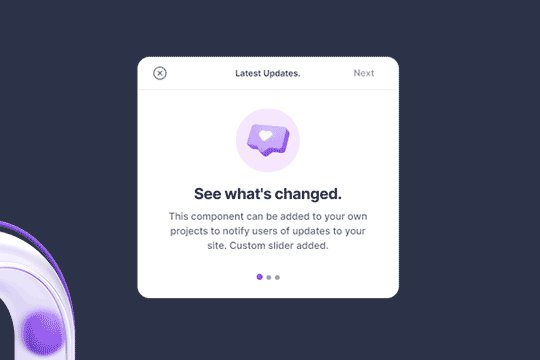
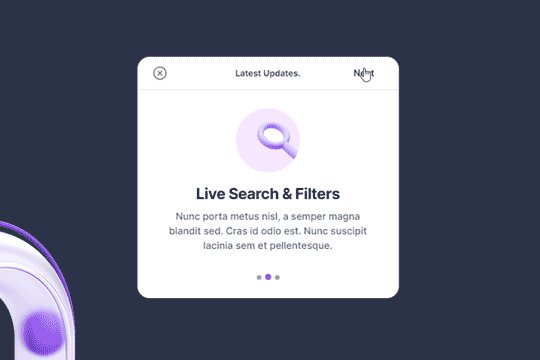
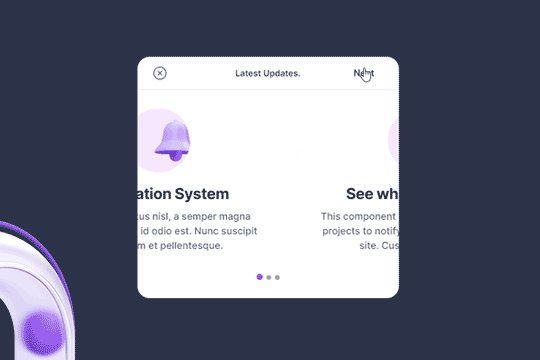
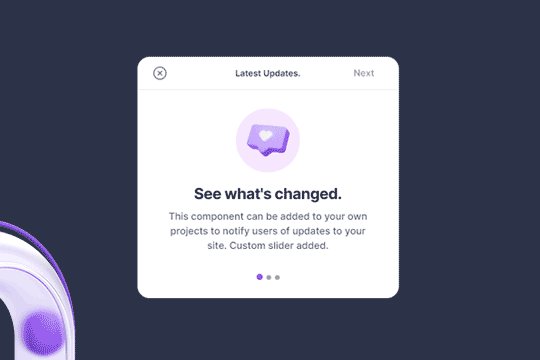
2. Webflow Modal Slider

Flowbase designed this Webflow cloneable popup; it looks great and has excellent functionality.
It’s perfect if you want to display new features or a set of information.
Maybe you’ve just released a new exciting blog post in your Webflow CMS or a new feature in your product, and then this popup is perfect.
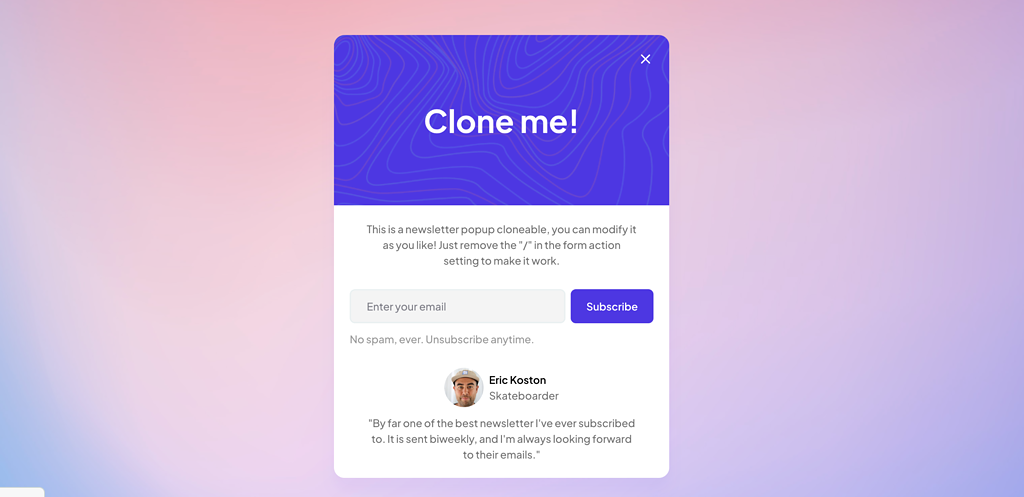
3. Newsletter Popup Cloneable

If I had a newsletter on my website, this would be the popup I would go with.
The design is super clean, and there is room for adding information and social proof below the signup form.
Here you can easily add links to your previous issues from your newsletter or a testimonial from one of your subscribers, increasing conversion rates.
This popup works perfectly with your Webflow CMS as well.
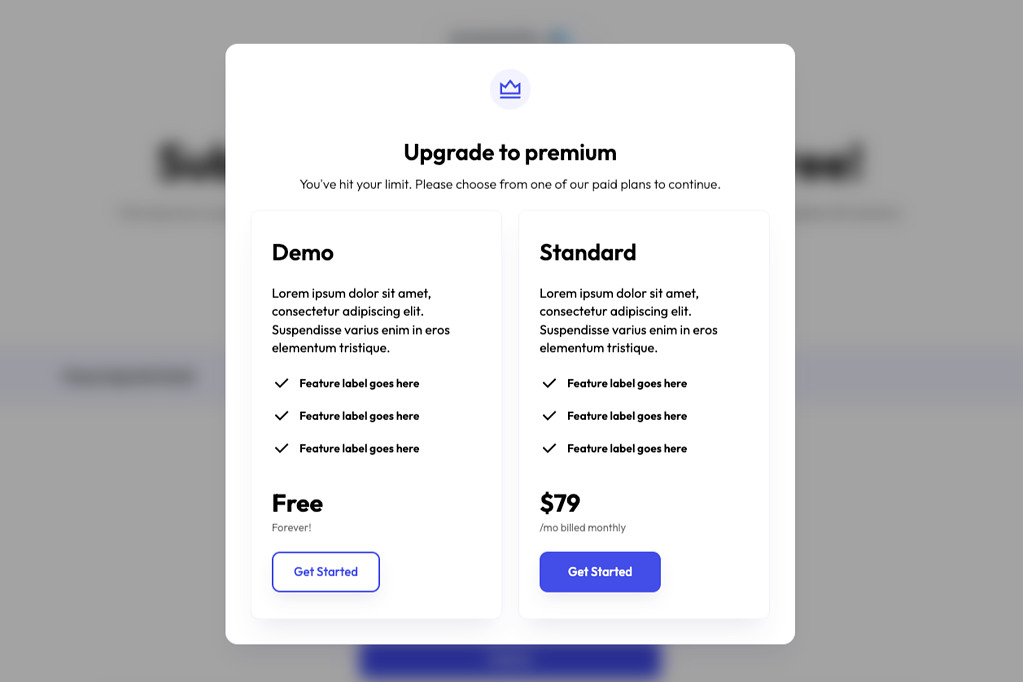
4. Upgrade Modal Popup w/ Pricing Table

Now it’s time to move over to pricing tables. This popup is brilliant to gate lock content on your Webflow website or if you have a separate app where you send traffic to your Webflow website and activate this popup.
If you want, you can easily expand it with a third pricing, but this design allows you to create focus on one plan while decreasing the focus on other plans.
It’s super clean and will fit any design by changing only the font and the buttons.
5. Simple popup

Nikolai Bain has designed some beautiful cloneables, and he has made a popup as well.
This is not necessarily a unique design, and it’s just super simple and easily adjustable to any design in Webflow.
This one is great to use in combination with your blog content. Display it after some time or by clicking a button to help grow your email list.
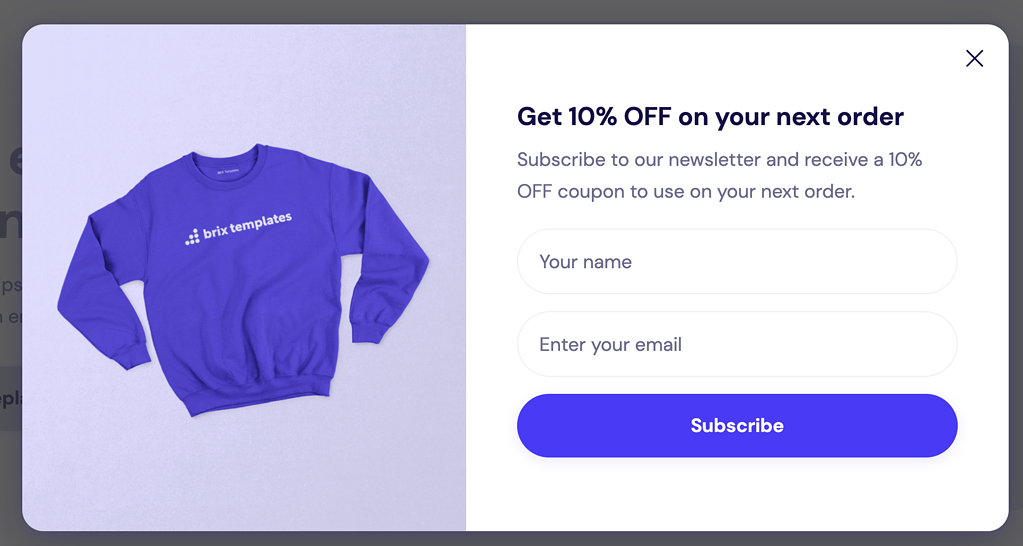
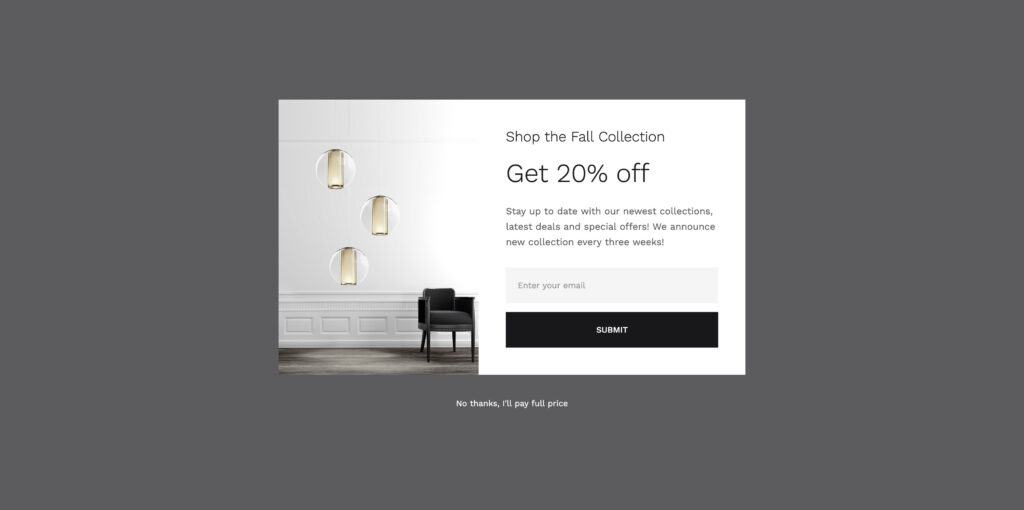
6. Get A Discount Popup

Time for a popup to anyone running e-commerce stores on Webflow. This popup is just for you.
From the start, it’s already developed in the style of many e-commerce stores, and it’ll fit anything from a simple e-commerce Webflow website to a more refined and unique Webflow website.
You can easily adjust it and change the text plus images; it just looks great.
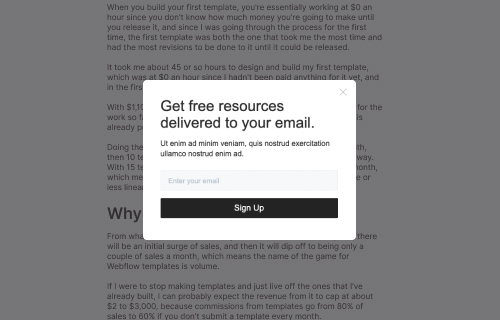
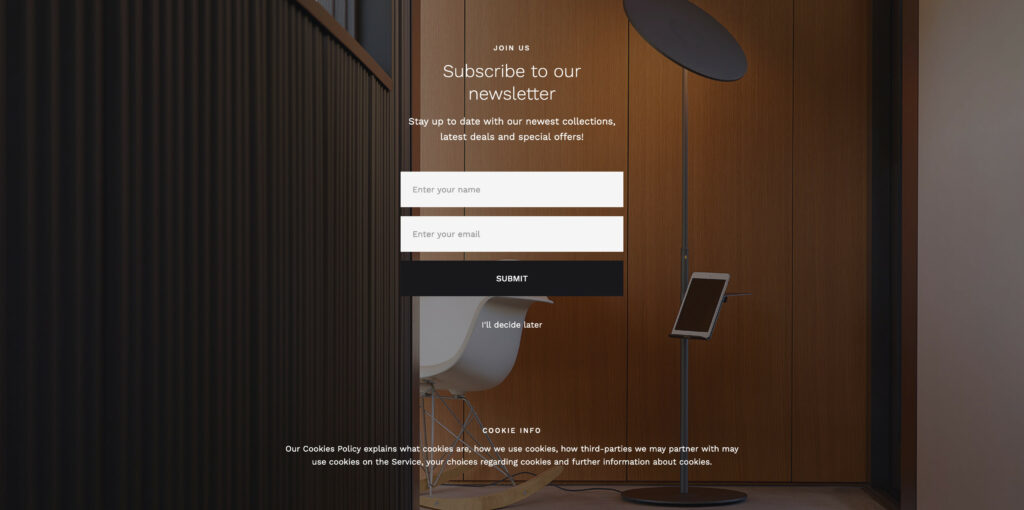
7. Full-screen popup

Sometimes a full-screen popup converts much better. It all depends on your target group. It converts better because it removes focus from anything else than the popup.
It gives the feeling of a new page while still feeling you’re interacting with a floating element.
This one is great for user sign-ups, more advanced contact forms, or a general contact form popup.
The design allows you to build a longer form with custom form inputs and really elaborate on the information you need to get as many form submissions as possible. It’s a great form popup modal.
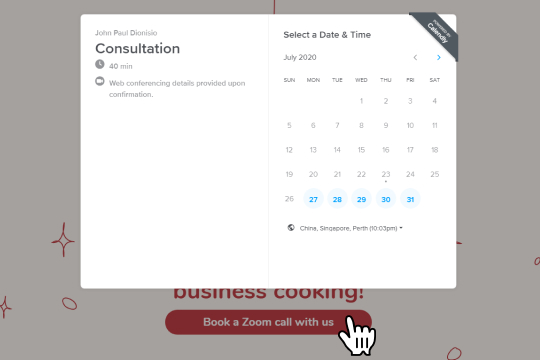
8. Calendly Popup

Lastly, we’re ending the list with an integration popup. This popup integrates directly with Calendly. And by clicking on a button which could be a book button, you get a popup showing your Calendly calendar.
This Cloneable template is perfect if you’re running a consulting business or are giving the abilities in your landing page design to let your visitors book a meeting with you.
This pop up modal will make your life so much easier as you don’t have to move agreements from Webflow or another program into Calendly manually. It happens completely automatically.
Conclusion
Those are my 8 favourite Webflow popup cloneables.
Popups are great for anything from a cookie consent compliant to a modal form. You can even use popups to make a contact form modal interaction.
When choosing your popup for your Webflow CMS, it’s super important you test it and ensure it supports a responsive design so it looks great on mobile.
If you go with a contact modal, ensure it has a contact button you like, so you don’t have to spend too much time changing the design.
If you’re going with a cookie consent modal window popup, be aware it’s not a compliant cookie consent widget. It’s only a simple popup.
To become compliant, you need cookie settings, often a custom cookie consent script and much more. If you want to know how to become GDPR-compliant, read this guide.
If you’re looking for more popup cloneables, then here is a list to start looking at:
If you’re looking for cloneable libraries, I’ve collected the 7 best ones.




![The 12 Absolute Best Webflow Templates For Startups In 2024 The 12 Absolute Best Webflow Templates For Startups [2023]](https://webonlabs.com/wp-content/uploads/2023/03/The-12-Absolute-Best-Webflow-Templates-For-Startups-2023-380x220.png)