Webflow has just released a minor feature which allows you to simply display CMS data in HTML attributes. An example of CMS data can be the name of a blog post or the date it was created.

This is a minor feature, but it has been requested for a while.
Some of the ways you can use this new feature are by adding aria-labels to your buttons and images, especially if they’re links. This is something Google is looking for which is suitable for your SEO profile, but most importantly, it helps people with accessibility issues understand your website better.
You can use it to manage integrations or widgets which use HTML attributes to handle data or to set up settings. Here maps and social media widgets are mentioned. Google Maps uses this often if you use it to set the settings of how you want the map displayed.
There are many other options, and if you want to know more about this feature and read what others are using it for, you can participate on Twitter.
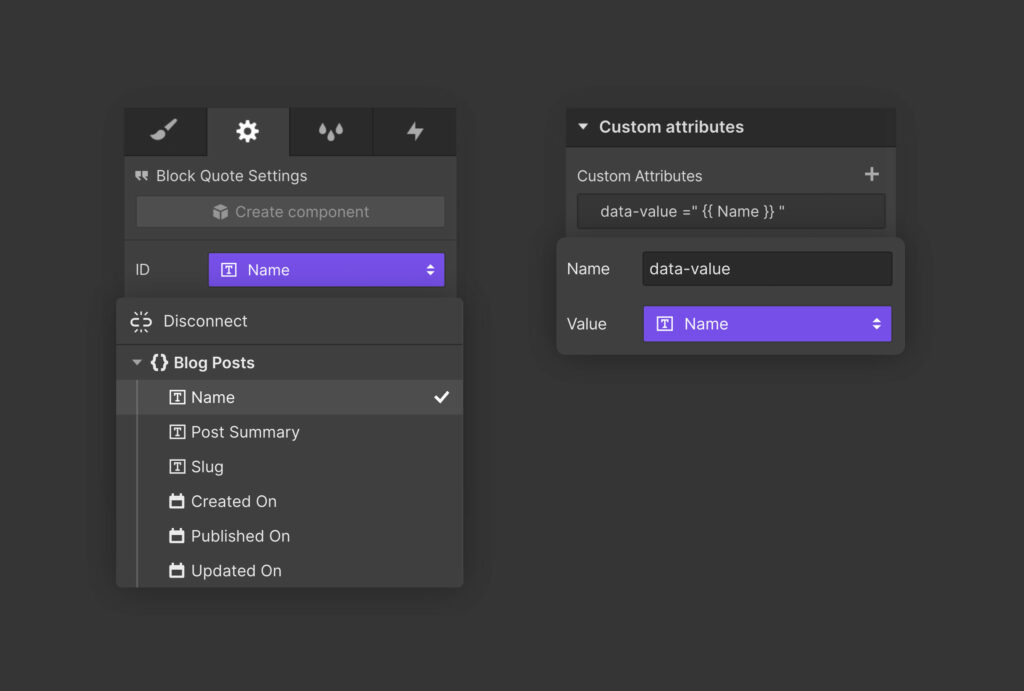
Here is how you do it in Webflow.