Icons are always a great idea to add to your website, and they light up your website, make it feel more alive, and then icons describe visually what a button or section is about. There is just one problem using Webflow; there is no icon library built-in.
To use icons in Webflow, you will have to either download your icons as images, png or SVG and then upload them to assets in your Webflow project. Or you need to download your icon pack as a font and upload it to Webflow in Project settings -> Fonts. Using a font is the best way.
Though there are pros and cons to using both, I will always recommend you stick to one icon library, as the icons create the feel and style for your website. Multiple icon libraries will make your Webflow website look messy.
Method 1: Use icons as images for your Webflow website
This solution is the most straightforward way to get started using icons on your Webflow website. Here you, in simple terms, just upload your icons as images to your assets library in your Webflow project.
The first step is to find an icon library you like, which you can find on Icons8 or maybe IconsScout, which I’ll get back to a little down in the article.
It’s essential you choose an icon library which has all the icons you need now, and you can imagine you’ll need them in the future. The bigger collection, the better.
If you limit yourself already now, you’ll have to, down the line, when you change the icon library, go back and swap all the old icons you used from a different icon library. Using multiple different icon libraries creates a messy feel for your website.
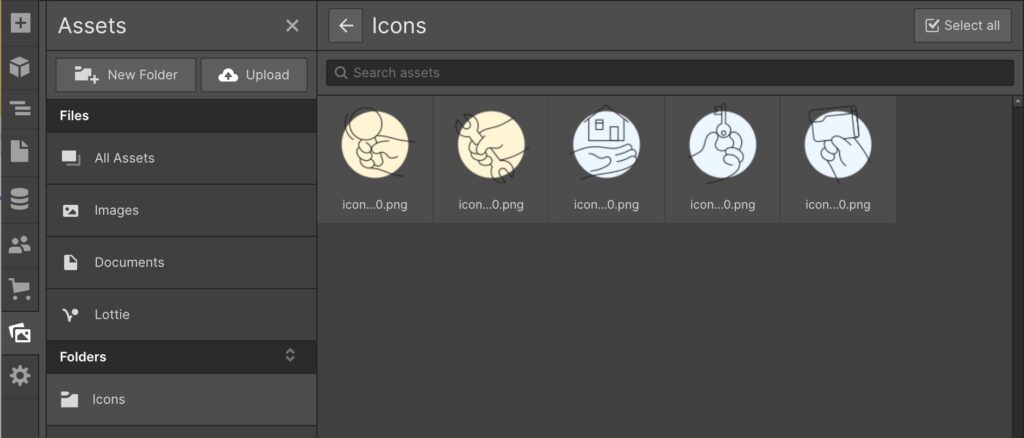
For the purpose of this article, I’ve chosen a collection of icons on Icons8 called Hands.
Now with the folder of my icons, I go to my Webflow project, click on assets, create a folder and name it icons, and then I simply upload all my icons to this folder. Now I’m ready to start using my icons on my Webflow website.

Whenever I want to use my icons, I simply pull over an image element in Webflow, and then I choose the icon I want to use, adjust the size if it’s next to text or if I want to blow it up, and then I have my icon ready.

There is another way as well if you’re using IconScout. If you have the application installed on your Mac or PC, it’s much more manageable.
In the IconScout application, search for the icon you want to use on your Webflow website. Drag the icon from the application and into the Webflow editor where you want to place the icon. Your icon will automatically be placed and uploaded to your Webflow website.
Note: The downside of using icons as images are if you want to change the colour of your icons, you’ll have to edit the images, re-upload them and replace the images.
Method 2: Use a font library as icons for your Webflow website
This is the most flexible way of using icons in your Webflow website, and if you can manage, I would recommend this method any time you’re working with icons for your Webflow website.
The first step is the same as the first method. You need to find an icon library which you like and contains all the icons you can imagine you need in the future. Here some great examples are Font Awesome, Google’s Material icons or IcoMoon.
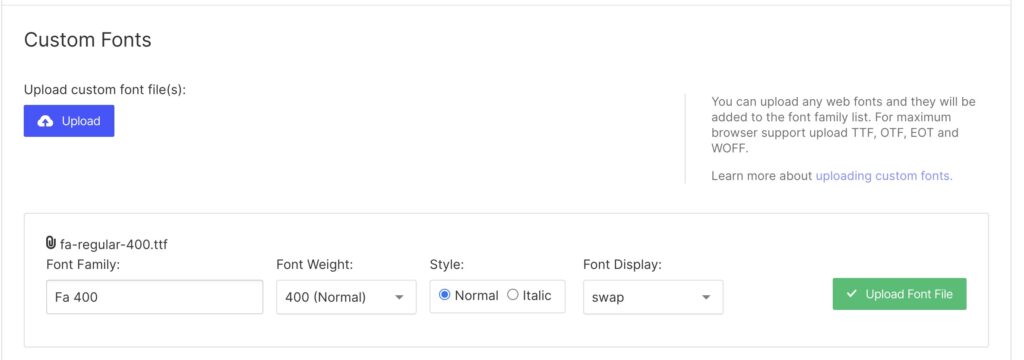
For the guidance of this article, I’ve chosen to use Font Awesome’s free version. To begin with, you need to choose the Webflow website you want to use the font on, click on project settings, then fonts and upload the font file names (.ttf) in the folder you download from Font Awesome.

With the font uploaded, we’re now ready to start using it. To use it, you need to open the designer on the Webflow website you just uploaded the font to.
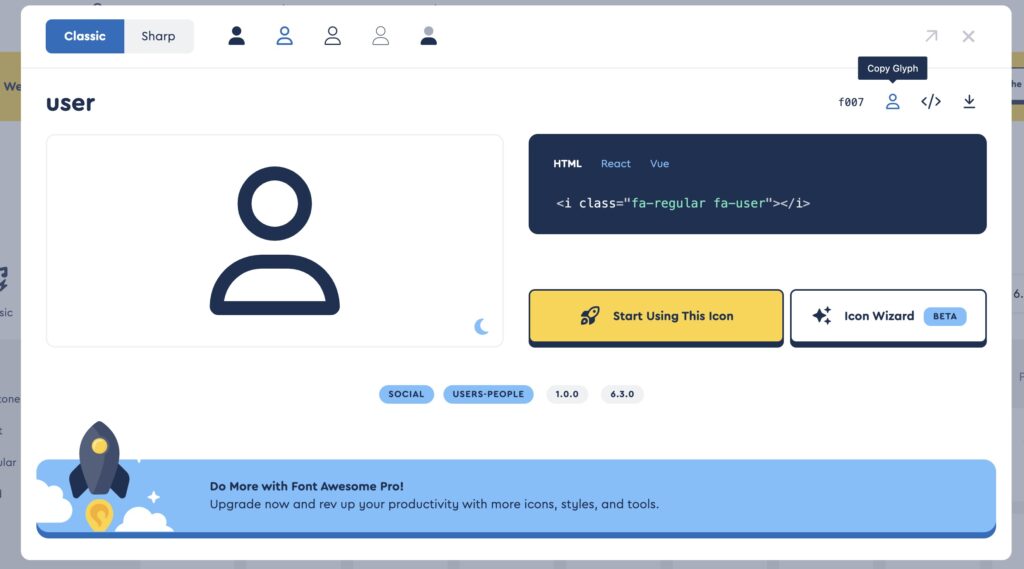
What I do is I go to where I can search for icons on Font Awesome. And then, I simply search for the font which I wish to upload.
Remember, if you want to use both solid and regular icons, upload both of these fonts in the previous step.
When I have the icon I want, I click on it, and in the top right corner, I click on Copy Glyph.

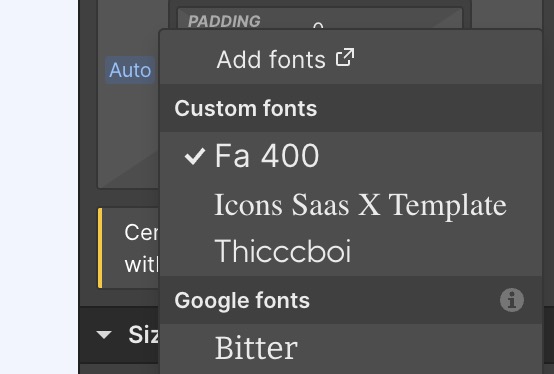
Then I go back to the designer in Webflow, I add a text element where I want to add my icon, and then you have to choose the font name you uploaded in the right sidebar of options. In this case, it’s FA-400 for Font Awesome regular(400).

And then, in the designer, you click on your text element and simply paste in your icon, which you have previously copied from Font Awesome, and you now have your icon on your website.

FAQ
Does Webflow have icons?
No, Webflow does not have any icons built-in. However, you can upload your icons as images and use them, or you can upload your icons as a font in Project Settings -> Fonts and use them.
How do I add an icon button in Webflow?
You will have to use a link block and style it as a button, where you then use an image as your icon. Right now, this is the only way to make an icon button in Webflow.






