I’ve been using Webflow for nearly a year now, and if you’re like me, you’re probably wondering how well-optimised Webflow websites are for SEO. I was wondering about this, so I took it to the test.
In this article, we’ll dive into some different SEO tests on Webflow websites and some tips and tricks for optimising your Webflow website. Let’s get into it.
Table of Contents
- Key Takeaways
- Webflow Compared (Case Study)
- Webflow SEO Optimisations
- Webflow Audit Tool
- SEO Guide for Webflow
- Write unique titles, meta descriptions and content
- Optimise Your Titles and Descriptions for SEO
- Optimise Webflow Loading Speed
- Optimise Your URL
- Use Structured Data
- Analyse Your Navigation
- Optimise Your Webflow Images With WebP And Alt Tags
- Interlink Your Webflow Posts
- Webflow Is Mobile-Friendly
- Use 301 Redirects When Necessary
- Set Up Google Analytics and Google Search Console
- Optimise Your Content for Readers, Not Google
- Wrap Up
Key Takeaways
- Webflow is built with a clean code structure, positively impacting your SEO efforts by generating search engine-friendly HTML code.
- Webflow is minifying CSS, HTML, or JavaScript files, resulting in faster page loading times and better user experience
- Webflow emphasizes web accessibility, allowing you to create inclusive websites that comply with accessibility standards
- Webflow provides various SEO optimisations through its audit tool.
- Webflow seamlessly integrates with Google Analytics, providing valuable insights and performance tracking for your website.
Webflow Compared (Case Study)
Webflow is a website builder, just like WordPress, Wix and Squarespace. But how does it perform compared to other website builders on essential factors for your SEO?
Here are the 5 most important factors for website builders to perform great for your technical SEO.
- Clean code
- Minified CSS, HTML and JS
- Web Accessibility
- Caching
- Ability to edit metadata
Let’s see how they each individually perform on these 5 factors. I have also included a Google Page Speed Report on websites running on Webflow, WordPress, Squarespace and Wix.
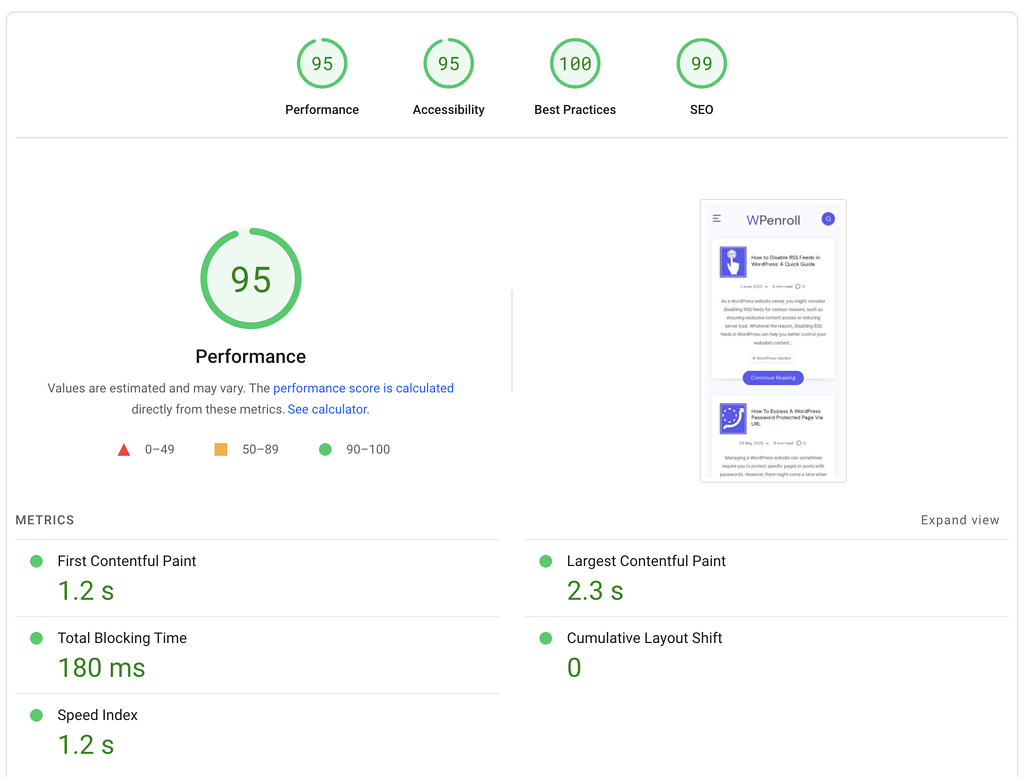
Webflow

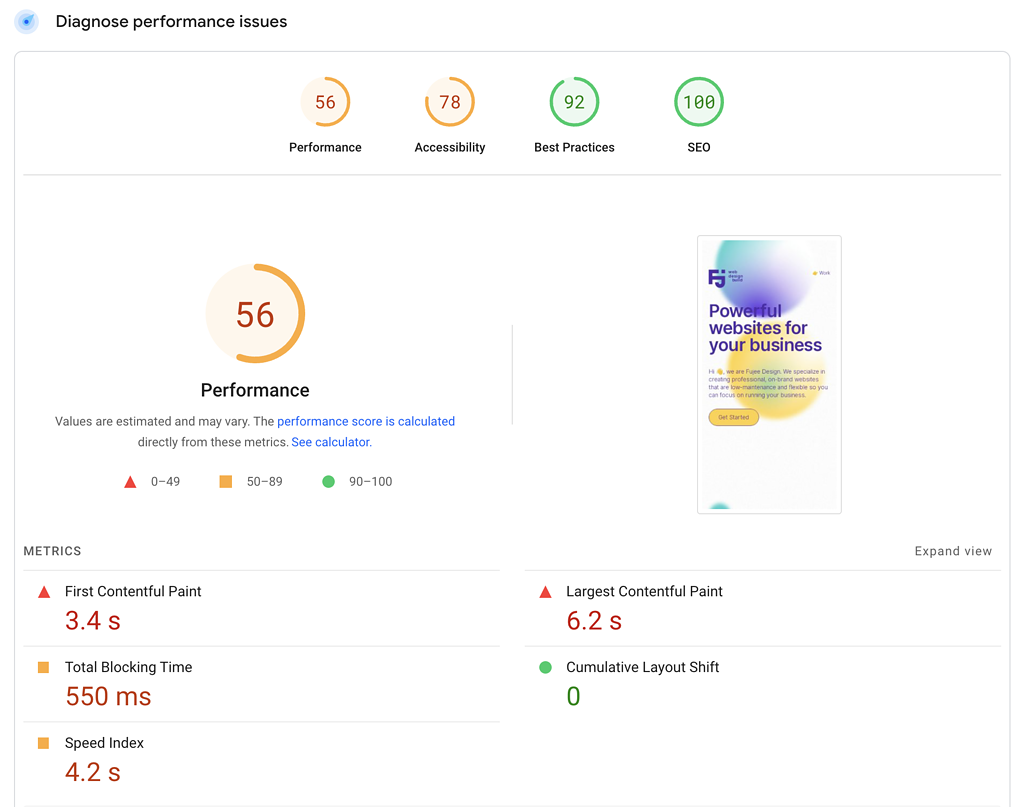
I tested a random Webflow website via Google PageSpeed, and as you can see, the result looks decent and well-optimised. In this case, they need to optimise their images to WebP, but everything else looks great. There are some small minor things to optimise.
With Webflow, you can get clean, W3C-compliant, semantic code written for you via. You also have the option to export your HTML, CSS, and images in a convenient ZIP file for future use or if you want to host it yourself.
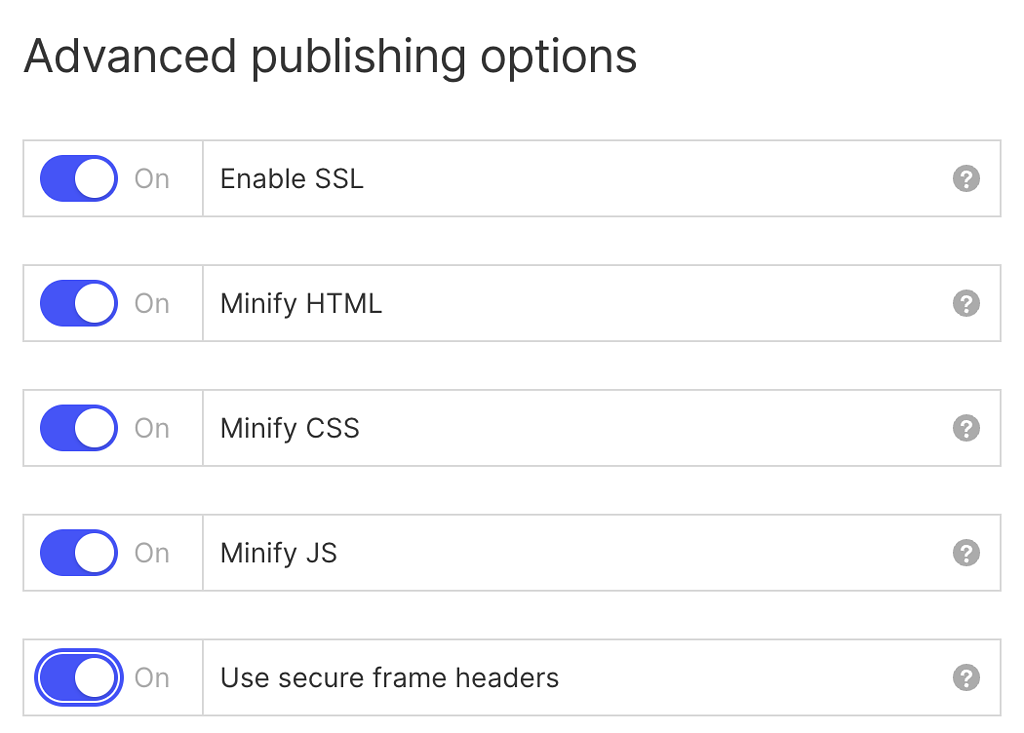
Minifying CSS, HTML and JS mean fewer bytes are downloaded when someone visits your website. You can do this on your website before publishing or exporting your project. Go to Project settings, and to the publishing tab, you can minify HTML, CSS, and JS.

Regarding web accessibility, Webflow has consistently facilitated the creation of inclusive web content. It gives creators the ability to produce content that anyone can access. They easily make publishing text compatible with screen readers, add alt text to images, ensure suitable colour contrast, and develop keyboard-friendly web pages.
Webflow also seamlessly incorporates caching within its platform, eliminating the requirement for additional integrations or plugins. This integration brings a significant advantage by minimizing the likelihood of substantial conflicts since there is no reliance on third-party plugins.
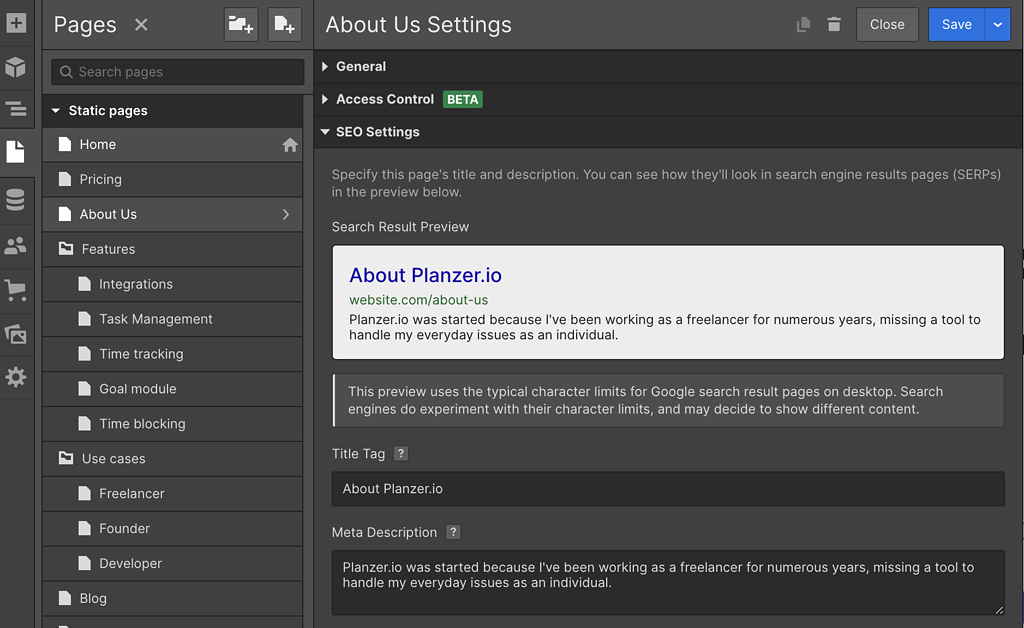
Additionally, Webflow provides an intuitive interface for editing metadata, including meta titles, descriptions, and keywords. It enables you to optimize your website’s metadata for search engines, enhancing visibility and ranking.

To access the feature for editing meta titles and descriptions, follow these steps:
- Navigate to the Webflow Designer interface.
- Locate and click on the “Pages” option in the upper left corner.
- Look for the “Edit Page Settings” option represented by an icon resembling a cog, positioned next to the name of the specific page.
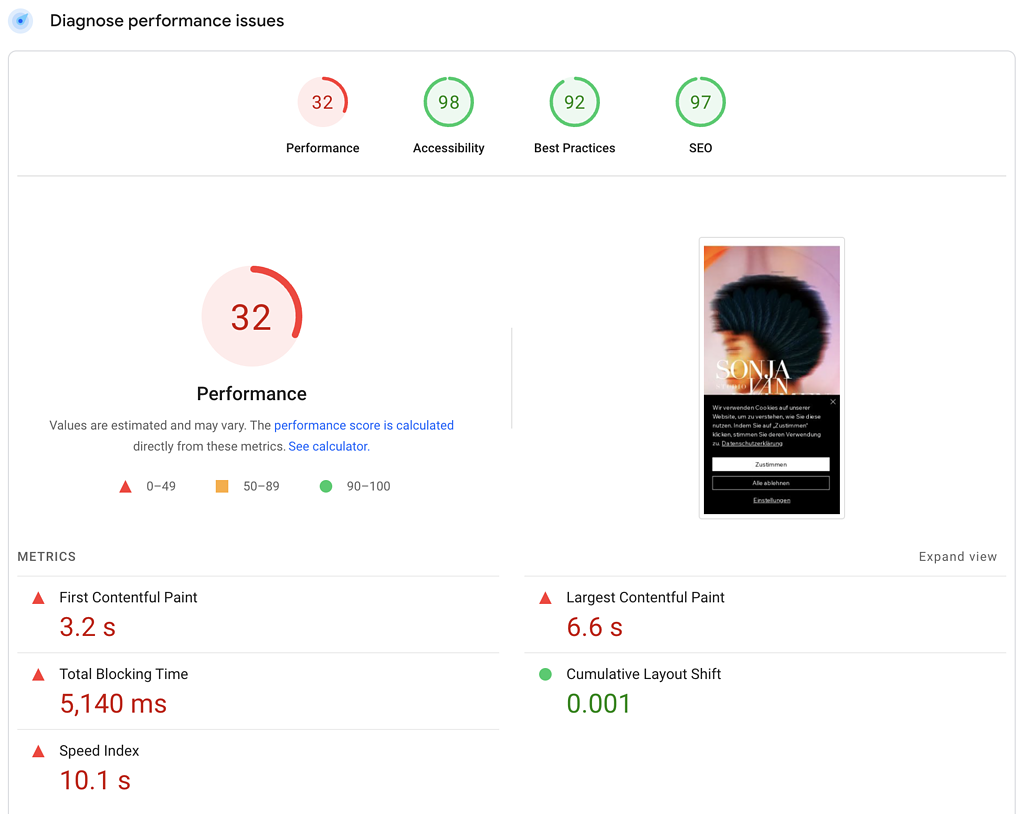
WordPress

The thing about WordPress is that everything is in your control. If you do nothing, your WordPress website will be super slow. If you apply every performance method, your website will be super fast.
You can see a WordPress website well-optimised in the image, but it could easily be the opposite.
The cleanliness of the code in WordPress can be influenced by factors such as the themes and plugins used. So, it’s essential to be cautious and choose well-coded and regularly updated themes and plugins to maintain clean code in a WordPress website.
To minify the CSS and JavaScript, you need to install a plugin such as WP Rocket, and it’s not built-in to WordPress. However, given these files’ sensitivity, you’ll want to select a trusted and secure plugin. WP Rocket is a plugin I can recommend which can help you solve all the tasks around optimising your WordPress website.
In terms of web accessibility, WordPress also adheres to established web design standards and industry best practices. It means that when they develop new features and themes, they build upon a solid foundation to enhance both their system and the accessibility of your website.
WordPress relies on third-party plugins to manage caching. Several plugins are available within WordPress for caching purposes, including W3 Total Cache, WP Rocket, and WP Fastest Cache. These plugins enable you to implement caching mechanisms and optimize the performance of your WordPress website.
WordPress doesn’t allow you to edit the metadata out of the box, and you need a plugin. I recommend a plugin like Rank Math SEO, as you get more SEO functionality. This feature allows you to customize the metadata that search engines display in search results and improves the overall SEO of the site.
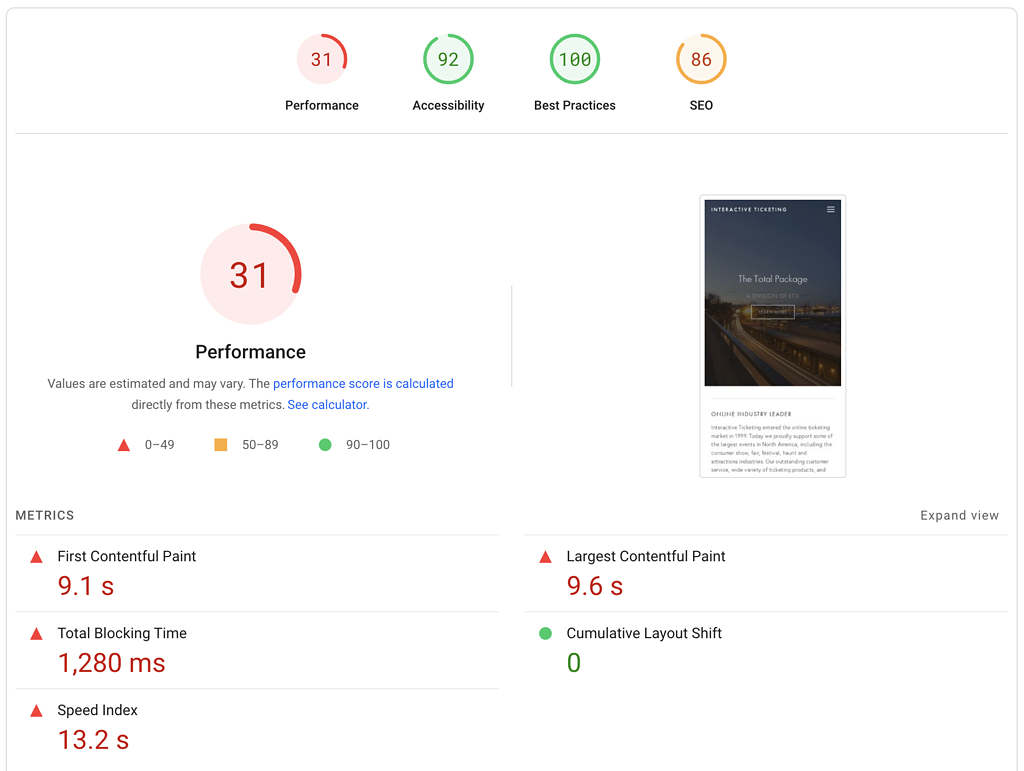
Wix

Here I’ve taken a random Wix website, and even though they’ve applied some performance best practices, they’re struggling with server response; therefore, they only score 32 on mobile. You can see on the other 3 parameters they are doing just fine.
Wix is renowned for its visually appealing themes, impressive animations, and professional-looking interactions. However, to ensure compatibility across all Wix themes, these animations and interactions often come with code bloat—or too much code to run at high speeds.
You will need a dedicated code editor to minify your JavaScript and CSS files in Wix. Within the code editor, you must access the “Tools” menu and choose the “Minify” option. This action will open a new window where you can find various choices to minify your code effectively.
Regarding web accessibility, Wix offers templates with built-in accessibility features so users with impairments or disabilities may benefit the most from your website. These templates are an excellent way to start if you want to create a website accessible to everyone, regardless of ability.
Wix comes with caching built-in, you can manage it on the page level, but it’s enabled everywhere by default.
With Wix, you can also easily manage your meta tags, meta description and title.
Squarespace

Lastly, we have Squarespace, again a random website. This website is not optimised at all. Their images are not optimised, and neither are their JS nor CSS. They’re also struggling with their SEO score.
Squarespace is a well-known all-in-one no-code website builder and CMS system that allows you to “create a website in minutes”. It is popular among creatives because of its emphasis on design and style, choice of luxury and intentionally designed templates, and efficient built-in customization tools.
Fortunately, you don’t need to perform any further work in the Custom CSS editor because Squarespace includes a built-in tool that automatically minifies all CSS code in your site’s Custom CSS editor. However, it does not minify code in the header, footer injections, or any external CSS and JS files you add.
Regarding web accessibility, you can customize many aspects of your Squarespace site to make navigating easier. Squarespace allows you to customize your site to achieve a more accessible site. Follow the guidelines from Google as well when running a Google PageSpeed report.
Squarespace caches and stores a version of your website on its servers because when you make changes to your Squarespace website, those changes are not immediately visible to visitors. Caching helps improve website performance by removing the need to create a new version of your website each time a visitor goes to your website.
With Wix, you can also easily manage your metadata, giving your content more context and helping visitors use your website more effectively.
Final Thoughts
Now we’ve tested all 4 with random websites, and 2 things strike with me.
If you want a solution where it’s done for you and you want to achieve a great Google PageSpeed score, Webflow is the best option.
However, if you want full control and get as close to 100 in your Google PageSpeed score, you’ll have to go with WordPress.
This is done where I tested a couple of websites, I haven’t tested hundreds of websites, so the result may vary the more websites you test.
Webflow SEO Optimisations
Webflow provides SEO optimisation features targeting your website’s on-page elements and technical aspects. You can optimise meta tags on your pages, such as titles and descriptions, to accurately represent your content and include relevant keywords.
Webflow also offers tools for improving content structure, heading tags, and URLs, enhancing user experience and search engine visibility. Additionally, you can create SEO-friendly URLs to help search engines understand your page context.
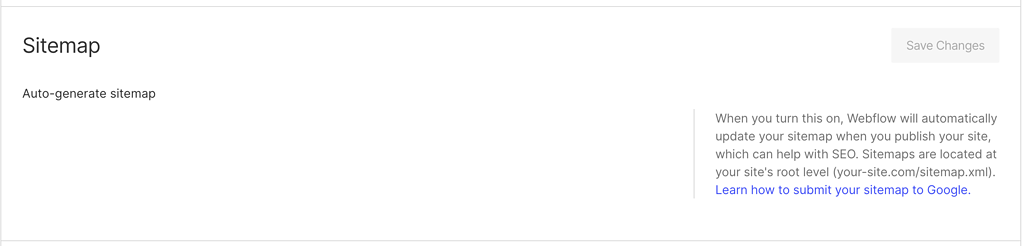
Webflow also generates an XML sitemap, which you can easily upload to your Google Search Console account. Webflow also supports canonical tags to prevent duplicate content issues.
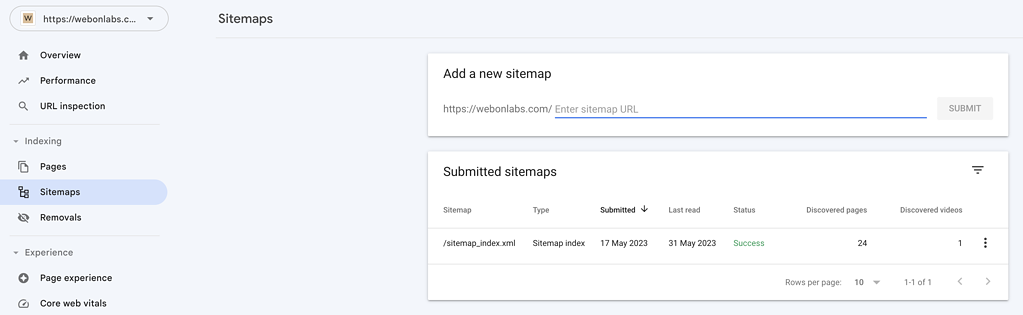
To get your Webflow sitemap and generate it, go to project settings, click on the SEO tab, then scroll to the sitemap section and enable your sitemap.

With your sitemap, you also have your URL, so you go to Google Search Console. Create your website if you haven’t already, and then click on sitemap in the left menu and insert the URL to the sitemap you just generated.

You can boost your website’s visibility by utilising these simple SEO optimisation features in Webflow, which supports your SEO-optimised content.
Webflow Audit Tool
The Webflow audit tool is a built-in feature provided by Webflow that enables you to analyse and improve your website’s search engine optimisation (SEO) performance. This tool conducts an automated assessment of your website and provides a detailed report outlining areas that need improvement.

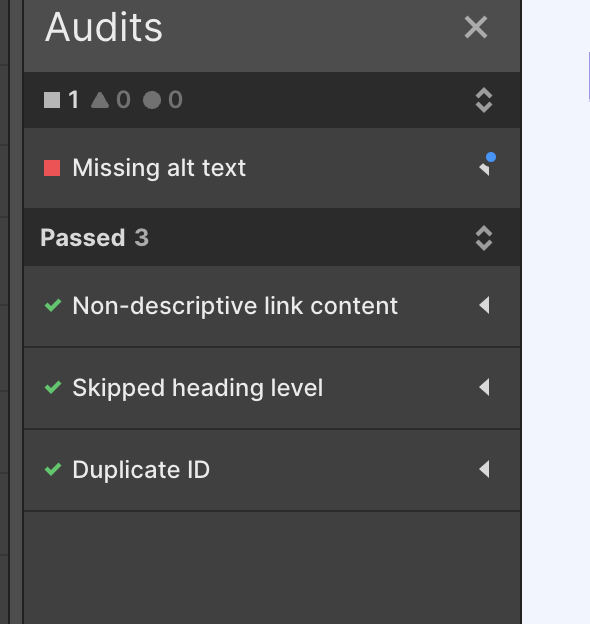
The Audit panel highlights frequent accessibility-related issues so you may fix them before your website goes live. Critical errors (flagged in the Audit panel with a red square) indicate problems that could cause visitors to miss important site information or negatively affect search performance.
Moderate errors (yellow triangle flags on the Audit panel) indicate important issues but are not critical to fix.
Four high-impact accessibility checks are included in the Audit panel, which allows you to spot and address frequent problems as they arise throughout the design process. It addresses:
- Missing alt text
- Non-descriptive link content
- Skipped heading level
- Duplicate element IDs
As an added benefit, you can practice and increase your awareness of these factors by utilizing the Audit panel and learning from the problems it highlights so that they become part of your design and development workflow rather than an afterthought.
You can access the Audit panel by clicking the Audit panel icon in the bottom left of the Designer.
SEO Guide for Webflow
Write unique titles, meta descriptions and content
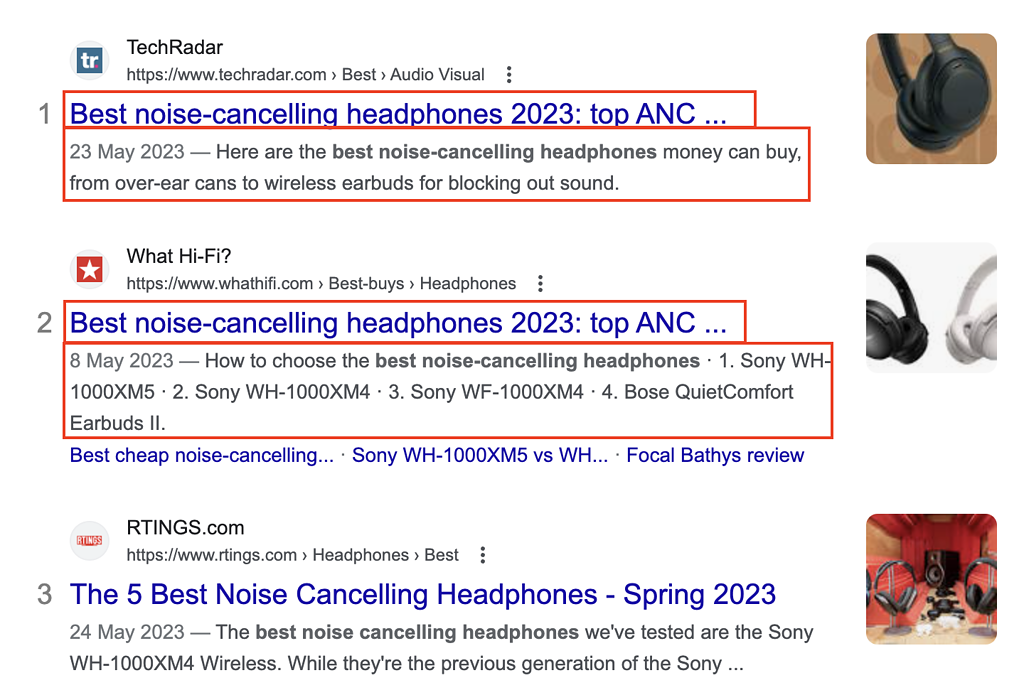
You must never write any redundant titles or meta descriptions. Each of your pages and posts needs to target individual search terms on Google. You don’t want to compete with yourself on the exact search phrase.
Here are some of the tools you can use to test your descriptions and titles:
1. ToTheWeb
2. EZLocal
3. VELOX Media
4. SEOptimer
Search engines and website visitors can learn about your page through invisible meta tags. In short, they are essential for SEO since they make it easier for search engines to understand what your content is about.
In general, your title and meta description are used in the SERP. But today, Google also uses individual sections of your content as the SERP results, so be aware of this.

Optimise Your Titles and Descriptions for SEO
Search Engine Optimization (SEO) is crucial for websites as it enhances their visibility on search engine results pages (SERPs) and attracts organic traffic. A key element of SEO involves creating compelling SEO titles and meta descriptions for your web pages.
Your titles and descriptions should be brief and concise. Remember that titles and descriptions in search engine results pages (SERPs) are subject to length restrictions set by the search engines. Keep your title and meta description to at most 60 and 160 characters.
You can also increase your website’s search engine rankings by using your target keywords in your titles and descriptions. However, take care not to overuse keywords in your titles and descriptions.
Use one of the abovementioned tools to test your meta descriptions and titles. It is still super important for your Webflow SEO.
Optimise Webflow Loading Speed
Website loading speed is a crucial factor in SEO rankings and user experience.
Here are the options you can use to enhance your website’s loading speed:
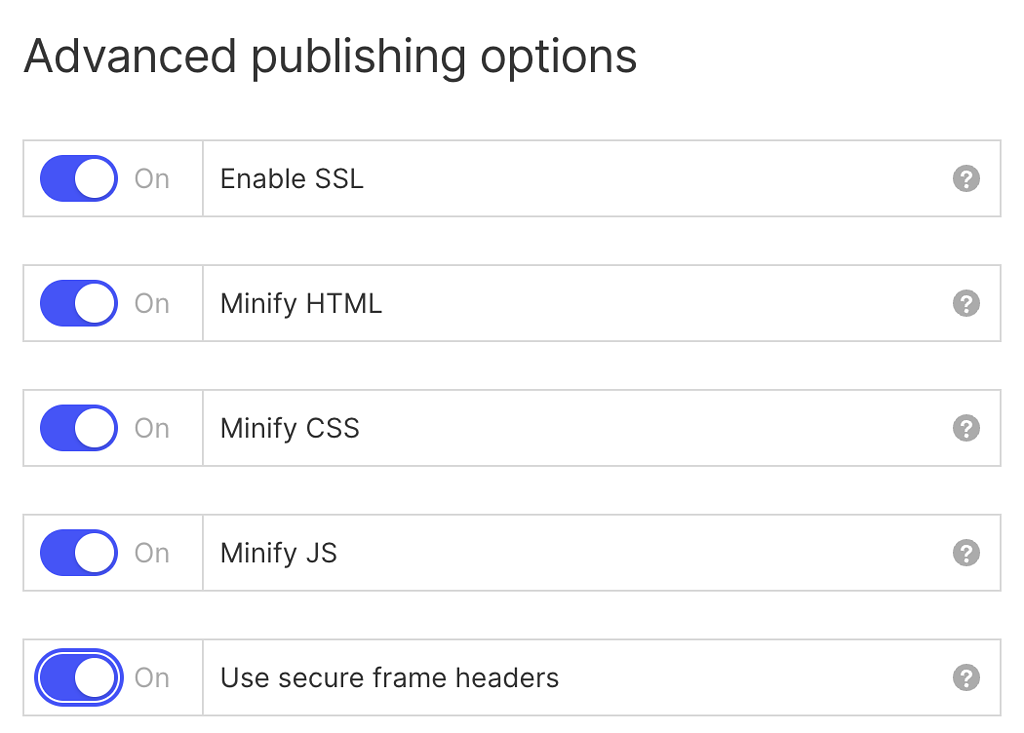
Enable SSL
While enabling SSL doesn’t reflect any positive or negative elements on your performance, it does create security. Google tells visitors your website is insecure if you don’t have an SSL certificate.
With Webflow, this is enabled by default, so you don’t need to do anything. It’s more relevant for custom websites. Because even with a custom domain, you still have an SSL certificate through Webflow.
SSL-enabled websites can take advantage of browser caching. Browsers can cache and reuse files reducing the need to fetch them from the server during subsequent visits. This can result in faster page rendering and improved overall website performance.
Minify HTML
HTML minification is a powerful feature where it can significantly contribute to optimising the loading speed of your Webflow website. It removes unnecessary characters, whitespace, and comments from HTML code without altering its functionality.
To minify HTML in Webflow, You need to enable it in Webflow, but it’s not available on the free plan. These tools help you remove unnecessary characters, whitespace, and comments automatically. Once minified, you can replace the existing HTML code in your Webflow project with the minified version.

You don’t need to keep a backup of your original HTML code before making any changes, as Webflow automatically backs up your website and manages it through version control. Just remember to test your website after applying to ensure nothing is broken.
Minify CSS
Like HTML, CSS minification is a powerful feature that removes unnecessary characters, whitespace, and comments from the CSS code without affecting its functionality.
Minifying CSS reduces the overall file size of the CSS stylesheet. CSS file becomes smaller because minification eliminates unnecessary spaces, line breaks, and comments. Smaller file sizes lead to faster downloads and reduced bandwidth usage, improving loading speed.
Minified CSS enhances caching efficiency as the smaller file size allows faster storage and retrieval from the browser’s cache. When subsequent visits occur, the browser can quickly load the minified CSS from the cache, reducing the need to bring the file from the server and improving overall page rendering speed.
You can also minify CSS using external tools or plugins designed explicitly for code minification.
Use Secure Frame Headers
Secure frame headers are an essential security measure that helps protect your website and visitors from specific attacks.
Enabling secure frame headers also protects your site from clickjacking attacks by limiting the embedding of your Webflow website. By enabling this option, you will incorporate a couple of headers into your published pages, preventing their embedding in iframes.
Lastly, implementing these headers enables you to provide a safer browsing experience for your visitors and safeguard the integrity of your Webflow website.
Optimise Your URL
You can optimise URLs in Webflow by customising the slug for every page or collection item. It is essential to ensure that your URLs are concise, descriptive, and directly related to the page’s content.
Avoid using unnecessary characters, symbols, or long strings of numbers in your URLs.

While plugins and people tell you not to make your URLs too long, Jon Mueller has tweeted that the URL length is not a ranking factor, so keep it to the point and don’t worry about the length.
Having well-optimised URLs can positively impact your SEO efforts and potentially lead to a higher and wide range of organic search rankings. It also makes it easier for visitors to understand the content of your web pages just by looking at the URL.
Another thing is that optimised URLs are more shareable and attract more inbound links from other websites. Well-optimised URLs are accessible and easy to understand for users, including those relying on assistive technologies.
Use Structured Data
Google’s Search documentation states that structured data is a standardised format that provides information about a page and categorises its content. It utilises structured data to enable special search result features and enhancements, which can enhance the display of your page in more visually appealing formats within search results.
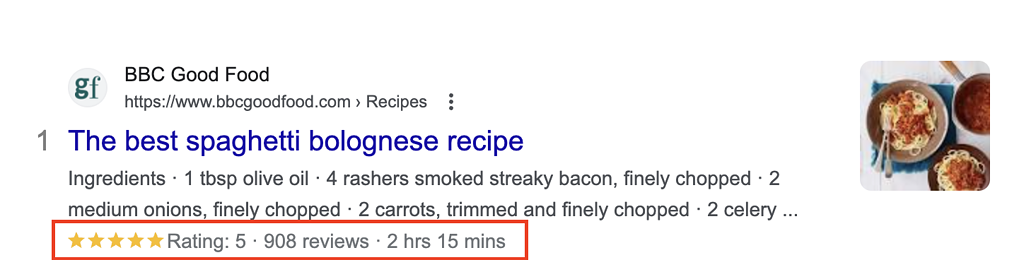
You can create schemas for almost anything. If you’re doing product reviews, there is a schema including pros and cons and a rating.
If you’re writing recipes, there is also a schema for this.
When you use a schema, your presence in the SERP will change. That’s why when you search for recipes, you see a rating, reviews and cooking time.

You can get an overview here of all the different types of structured scheme templates Google support.
In Webflow, you can add structured data to your website using the Custom Code feature as code snippets. Implementing structured data, such as schema markup, helps search engines better understand your website’s content and context.
It also increases click-through rates, improves user experience, and potentially taps into the growing field of voice search. It provides valuable context to search engines and helps your website stand out in search results, ultimately driving more relevant traffic to your site.
Analyse Your Navigation
A well-structured and intuitive navigation system is essential for users and search engines.
Strategically design your website’s information architecture, implement intuitive navigation menus, and utilise excellent features like dropdown menus, mega menus, or sidebar navigation to make it easier for users to access various pages within a few clicks. Ensure your website’s navigation is user-friendly and logical, allowing visitors to find the desired content efficiently.
Remember that the size and complexity of your website and the depth of your page hierarchy can influence the number of clicks required to reach certain pages.
Although achieving access to all pages within fewer than four clicks may only sometimes be feasible, careful planning, intuitive navigation design, and a well-organised website structure can considerably reduce the number of clicks necessary to access important content.
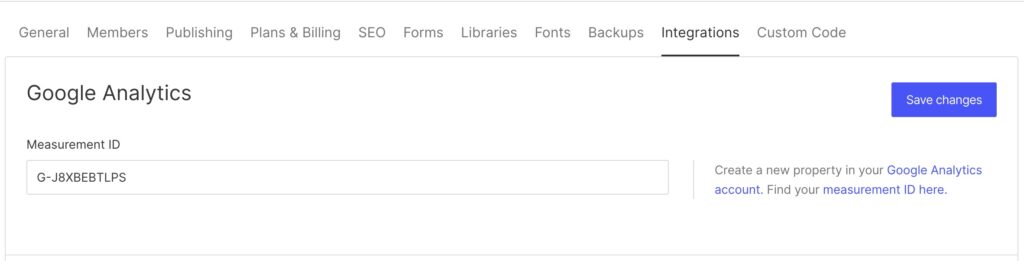
Add a tracking code from Google Analytics in your project settings to analyse and track your navigation; it’s of great help. You don’t need to add it via code snippets. Just add your Google Analytics tracking id.
Go to project settings on your Webflow website, click on the integrations tab, and then the first section is where you add your Google Analytics. Here is a checklist you can follow to increase your Google Analytics tracking.

The reason why your want to make your pages accessible within four clicks is because of your crawl budget. You don’t need to worry much about it, and you might experience a steep learning curve, but let me explain it briefly.
Crawl budget
Crawl Budget is the number of web pages that Googlebot indexes and crawls within a certain period of time. It is important to note that if Google does not include a page in its index, it will not achieve any ranking. Therefore, if the number of pages on your website surpasses the limit of what Google can crawl, there will be pages on your site that will not be indexed.
Google calculates limits to cover important content without causing server overload. Factors like crawl health and site owner settings can influence the crawl capacity limit. If the site performs well, the limit increases, allowing for more connections, while slowdowns or server errors decrease the limit. Additionally, Google has its crawling limits due to resource constraints.
Compared to other sites, Google dedicates sufficient time to crawl a website considering its size, update frequency, page quality, and relevance. Three key factors influence the crawl demand:
- The perceived inventory plays a crucial role, where Googlebot will attempt to crawl all known URLs on a site unless it provides specific guidance. Eliminating duplicates and excluding irrelevant or removed URLs optimizes crawling efficiency.
- Popularity affects crawling frequency, with more popular URLs crawled more often to maintain freshness in Google’s index.
- Google’s systems frequently prioritize recrawling documents to capture updates and prevent staleness.
These factors collectively determine the crawl demand and guide Google’s crawling process.
By considering both crawl capacity and crawl demand, Google establishes a website’s crawl budget as the collection of URLs that Googlebot has the ability and inclination to crawl. Even if the crawl capacity limit is not reached, if there is a low crawl demand, Googlebot will reduce the site’s crawling frequency.
Optimise Your Webflow Images With WebP And Alt Tags
WebP is an image format that offers superior compression without compromising image quality. Converting your images to the WebP format can significantly reduce their file size, offering better compression and a faster loading option for your website.
Including descriptive Alt tags for your images helps search engines understand the content of the images and improves the accessibility of your website.
In Webflow, you can easily optimise images by uploading them in the WebP format and providing descriptive Alt tags for each image. Webflow makes it convenient to implement these optimisations and improve the overall performance, accessibility, and SEO of your website through built-in features and tools.
By converting your images to WebP, you improve the lazy loading of your Webflow website. It’s a set of super nice features helping you to create the most optimised Webflow website possible.
You can also upload your images as PNG or JPEG and convert them to WebP in Webflow’s assets manager.
To convert assets to WebP files:
- Open the Assets panel
- Click the “Expand Assets panel” icon
- Select the asset(s) to convert by clicking the “check” icon that appears when hovering over an asset or by clicking “Select all”
- Click Compress
You can keep working in the Designer (or you can exit the Designer) while you wait for your assets to convert. After converting your assets, republish your Webflow website to take full advantage of your SEO options.
Interlink Your Webflow Posts
Interlinking is vital in improving website navigation and distributing link equity throughout your website. Link equity, or link juice as some call it, is a ranking factor. And it’s your total SEO juice divided throughout your pages.
Interlinking allows users to navigate between related posts and discover more content on your website. When you link associated posts, search engine crawlers can find and index your content more effectively. Internal links also help search engines understand the context and hierarchy of your website’s content.
In Webflow, you can easily interlink your posts by using anchor text or including related post suggestions within your content. You can also use Webflow’s visual editor and content management system to efficiently manage and update your internal links.
Webflow Is Mobile-Friendly
In today’s mobile-dominated world, having a mobile-friendly website is essential. Webflow ensures your website is responsive and provides tools to test its mobile compatibility. Whether you’ve built your template or purchased one, Webflow helps you optimise your website for mobile devices.
Webflow also provides a mobile editing feature that allows you to fine-tune the appearance and behaviour of your website, specifically for mobile devices.
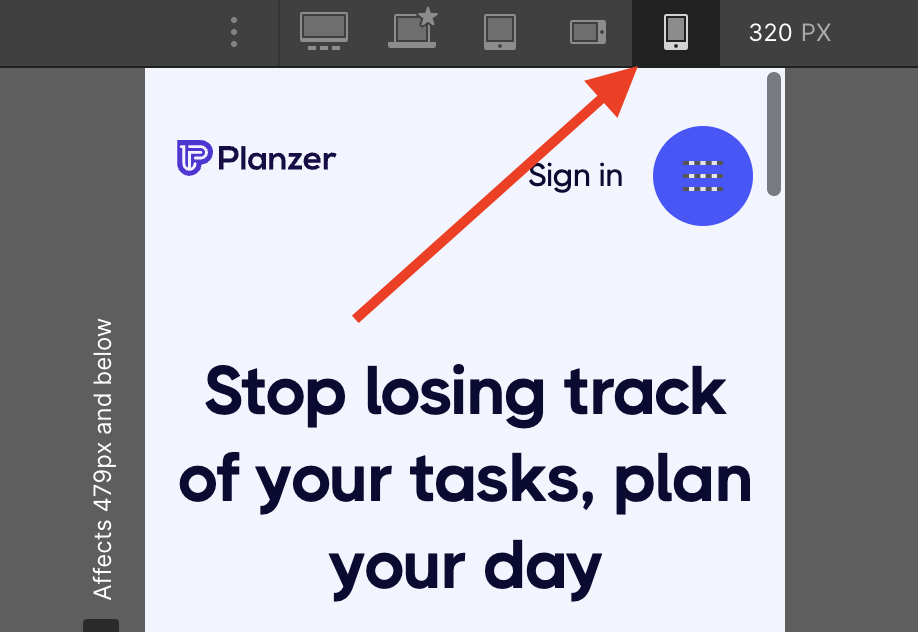
You enable it at the top in the Webflow designer, where you can test it on mobile portrait and landscape.

Utilising the mobile-friendly built-in features and functionalities Webflow provides, you can design and customise websites that offer users a smooth and enjoyable experience on mobile devices. This enables you to tailor and optimise your website, particularly for mobile use.
Use 301 Redirects When Necessary
When making changes to your website’s URL structure or removing pages, it’s vital to set up 301 redirects to ensure that users and search engines go directly to the appropriate new pages. Webflow offers straightforward options to implement and manage 301 redirects effectively.
When you replace an old URL with a new one, the old URL will still appear in search results, blog posts, and forums or be saved in bookmarks or printed materials. If someone clicks on the old URL, they will encounter a 404 page indicating the content is not found. This is a bad user experience.
To address this, you can establish a 301 redirect, automatically redirecting users searching for the old URL to the designated new URL. While Google will eventually update its index to reflect the new site structure, implementing 301 redirects is considered a best practice, particularly if you wish to preserve the ranking power of the old URL.
A 301 redirect tells Google to transfer all the link juice to the new URL.
I’ve made a comprehensive guide on how to manage your redirects in Webflow.
Now you can test the redirect by entering the old URL in a new browser tab. See escape characters for more information about writing redirect URLs.
Set Up Google Analytics and Google Search Console
Setting up Google Analytics and Google Search Console is essential to track and analyse your website’s performance and SEO options. It provides valuable insights into your website’s traffic, user behaviour, and search engine performance.
Additionally, enabling a sitemap in Webflow ensures that search engines can easily discover and index your website’s content. Remember to add your sitemap to your Google Search Console for maximum effect.
Google Analytics offers valuable insights into your website’s performance by tracking visitor metrics, user behaviour, and traffic sources. This data allows you to understand user interactions, identify popular pages, measure conversions, and make data-driven decisions to enhance your website’s performance.
On the other hand, Google Search Console allows you to monitor your website’s presence in Google search results. It provides information on how your website is indexed, identifies potential issues, and offers suggestions to improve your website’s visibility in search engine rankings.
Some even use Google Search Console as a keyword research tool. A keyword research tool is a way for you to get new content ideas or to optimise current content pages.
By linking Google Search Console with your Webflow website, you can monitor keyword performance, submit sitemaps, identify crawling errors, and optimise your website’s SEO to increase organic search traffic.
Optimise Your Content for Readers, Not Google
The SEO game is all about the content. Use a keyword research tool to identify possible content pieces to write. Include your social media platforms to build links and attention around your content.
When creating Webflow content, consider basic SEO practices, such as incorporating relevant keywords and optimising meta tags.
However, ensure the primary focus remains on providing valuable and enjoyable content for readers. You can create a positive user experience, build a loyal audience, and improve your search engine visibility in the long run by prioritising readers.
Ensure your content is relevant and addresses the needs and interests of your users. Establish your website as a credible source of information by providing high-quality, well-written content that offers genuine value.
Another effective strategy to improve search results and attract new readers is to conduct an audit and refresh your existing content. Analyze your traffic and keyword rankings using tools like Google Analytics and Google Search Console. Identify which content would benefit from extra attention based on the data.
To identify those content pieces, look for decreased visitors over time or fewer clicks. You can compare periods in Google Search Console.
Ensure your website is mobile-friendly. With over half of the web browsing occurring on mobile devices, having a responsive design and effective mobile site is essential to cater to the majority of your potential readers.
Webflow usually handles this for you, but you should enable creative freedom and improve the experience.
Moreover, responsive design not only enables accessibility for readers with specific needs but also helps you reach a wider audience. By prioritizing mobile-friendly and responsive design, you can optimize your website for improved user experience and visibility in the search results.
Regularly measuring the impact of your Webflow website optimisation efforts is also crucial for building and sustaining website traffic.
Wrap Up
Webflow offers several excellent features and optimisations that contribute to improved search engine optimisation (Webflow SEO) and website performance. Its clean code structure generates search engine-friendly HTML, ensuring easy crawling and indexing by search engines.
Unlike other website builders, Webflow eliminates the need for additional plugins to minify CSS, HTML, or JavaScript, resulting in faster page loading times and enhanced user experience.
Webflow prioritises web accessibility, allowing you to create inclusive websites that comply with accessibility standards. It improves the overall user experience and helps boost your website’s search engine rankings.
Compared to popular website builders like WordPress, Wix, and Squarespace, Webflow stands out with its clean code approach and built-in optimisation features, making it easier to achieve better Webflow SEO without relying on third-party plugins.
Webflow provides various SEO optimisations, including an audit tool to analyse website performance, a comprehensive SEO guide, and options to optimise titles and descriptions.
It emphasises the importance of secure frame headers, URL optimisation, structured data implementation, image optimisation with WebP and alt tags, interlinking of posts, mobile-friendliness, and 301 redirects.
Furthermore, you can add Google Analytics to your Webflow website, offering valuable insights and performance tracking. By understanding user behaviour, monitoring keyword performance, and optimising SEO, you can increase organic search traffic and make informed decisions to improve your website’s performance.
You should occasionally run a Google PageSpeed report on your Webflow website. There is no steep learning curve, but you’ll get many nice insights, features and an understanding of how web crawlers read your website.
Google PageSpeed helps analyze and improve the performance of your website. It provides recommendations based on industry best practices for mobile and desktop web performance.
You should also emphasise creating content primarily for readers, focusing on delivering valuable and enjoyable content that resonates with your audience while implementing basic SEO practices. You can establish credibility, engage your audience, and improve your search engine visibility by prioritising user experience and providing high-quality content.
Overall, Webflow provides a comprehensive set of tools and features to optimise your website for search engines, enhance user experience, and drive organic traffic, making it a powerful platform for SEO-conscious website design and development.

![How To Export Your Webflow Website [Free + Paid] How To Export Your Webflow Website [Free + Paid]](https://webonlabs.com/wp-content/uploads/2023/03/How-To-Export-Your-Webflow-Website-Free-Paid-380x220.png)